
|
Préliminaires - Esthétique - Hyperliens - Images - Tableaux - Conseils divers - Accueil |
L'ESTHETIQUE
Texte et illustrations - Longueur de page - Couleurs - Image d'arrière-plan - Un menu - Des effets
Avez-vous remarqué?
Les affiches officielles sont écrites en noir sur fond blanc ; les
affiches publicitaires sont au contraire hyper-colorées.
Si vous construisez
un site officiel, restez en noir et blanc, mais un peu de couleur par endroits
sera la bienvenue.
Un site perso doit être agréable, et l'agrément
ne peut se dispenser de la couleur. Mais attention, l'excès est nuisible
en tout. La sobriété, le bon goût valent mieux que la surcharge.
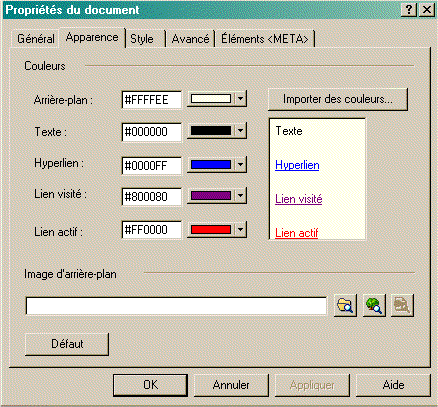
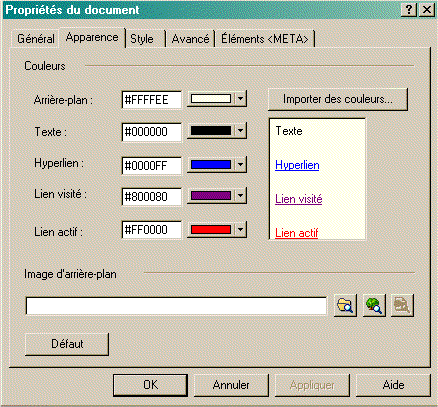
Le texte est généralement noir, avec des titres en marron comme ici ou en rouge, en vert... ; les liens en bleu et soulignés (on peut paramétrer différemment). J'en profite pour dire ceci : vu que les liens sont soulignés, ne soulignez rien d'autre, même un titre, on le prendrait pour un lien. Continuons. Le fond doit être plutôt clair et doux. Ici, dans les propriétés du document, j'ai choisi la couleur jaune clair, en code #FFFFCC, et j'ai légèrement éclaici en modifiant la fin, ce qui donne #FFFFEE. Vous ne comprenez pas ?
Les paramètres généraux de la page se trouvent dans Fichier / Propriétés du document dans Namo, et dans NVU, Format / Couleurs et fond de page :

Les couleurs basiques peuvent être indiquées en clair - et en anglais, of course - blue, red, yellow, pink, purple... Mais généralement, les programmes offrent une large palette, et les couleurs sont codées, comme ci-dessus dans Namo. Il s'agit d'une balance entre couleurs fondamentales codées chacune par chiffres ou lettres.
Réfléchissez
bien aux contrastes quand vous choisissez des couleurs : la page doit
rester lisible !
Certains thèmes, comme le rock ou le gothique, peuvent suggérer un texte
blanc sur fond noir. Certes, certes, mais à la longue c'est fatigant
pour les yeux. Evidemment, s'il s'agit de hard rock, les visiteurs ont déjà
l'habitude de se fatiguer les oreilles. Mais faut-il vraiment rendre malvoyants
des gens qui sont déjà malentendants ?
Mieux qu'une couleur de fond : une image d'arrière-plan. C'est à la fois coloré et nuancé, et bien plus agréable. Dans la fenêtre de Namo ci-dessus, on va choisir son Image d'arrière-plan en cliquant sur le bouton Parcourir (1er bouton ; le 2nd va en chercher une dans la réserve de Namo).
Comparons. Vous rénovez votre chambre. Vous hésitez entre peinture et tapisserie pour vos murs. Une peinture, c'est plus simple, mais c'est uni : ce sera le cas de votre fond coloré, comme celui de la présente page. Cela convient pour un site didactique comme celui-ci. Une tapisserie, c'est du boulot, mais c'est quand même plus joli. Pour un site perso, c'est souvent mieux.
Mais attention à bien
comprendre le système, et vous verrez que ma comparaison se justifie.
On choisit une seule image, même minuscule, et le codage html fait que
cette image se duplique sur toute la largeur et la longueur de la page. Exactement
comme les lés de la tapisserie (un lé, c'est une bande, ignare !
on voit que vous n'avez pas l'habitude de tapisser !).
Corollaire :
rien ne sert de choisir une grande image, un petit carré suffit, et le
temps de chargement de la page en sera raccourci d'autant. Et attention à
bien choisir une tapisserie sans raccord...
Attention aussi aux contrastes : si votre image est clinquante, mais que votre texte devient illisible, le client filera illico vers le magasin voisin !
Voici quelques échantillons d'images de fond, issues des réserves d'OpenOffice (Share / Gallery) :
|
|
|
|
|
|
|
Le poids des images varie de
3 à 18 ko, c'est loin d'être négligeable. Les deux premières
sont voyantes, mais imaginez du texte dessus ! La troisième est,
euh... difficile à porter. Les trois autres sont au contraire légères,
à peine contrastées, et le texte restera parfaitement lisible.
Pour
voir un exemple de contraste difficile, cliquez
ici (la page s'ouvre dans une nouvelle fenêtre, plus facile à
fermer).
Et un grand poster pour recouvrir le mur ?
Oui, c'est joli, je n'en disconviens point... La mer, ou un canyon du Colorado... Mais, mais...
Si votre mur est trop grand
et votre poster trop petit, que va-t-il se passer ? Vous serez obligé
d'en recoller un deuxième à côté, au moins un morceau.
Pareil en-dessous si votre page est longue. Vous trouvez ça beau ?
Si
vous y tenez vraiment, commencez par choisir une image qui atteigne au moins
les dimensions standard d'un écran, soit 1024 x 768 pixels, ou davantage
(1200 en largeur). Ainsi, le navigateur n'aura pas à recoller un
morceau à côté. Un programme approprié peut redimensionner
une image à la bonne taille.
Choisissez-la claire, aussi peu contrastée
que possible, en évitant des tonalités trop différentes.
N'oubliez pas qu'il s'agit d'un fond, et que ce que les gens doivent regarder,
c'est le contenu. Au besoin, retouchez la balance des couleurs, la luminosité
et le contraste.
Enregistrez-la en jpg avec une bonne compression,
à la limite de la dégradation, pour qu'elle soit la plus légère
possible. Pour tout ceci, voyez la page sur les images.
Mettez quand même
une couleur de fond, dans une tonalité proche de celle de l'image ;
cela évitera un bête fond blanc pendant le temps que la grande
bleue mettra à se charger.
Et, pour peaufiner, il y a
moyen de faire en sorte que, quand le contenu de la page défile, l'image
de fond reste fixe, comme par transparence. Seulement, il faut le faire à
la main. Je veux dire, dans le code source (onglet Html en bas). Allez,
un peu de courage...
Après la balise </head>,
qui signifie « fin de l'en-tête », vous avez une balise <body
...> (les majuscules n'ont pas d'importance)
qui paramètre l'apparence de la page.
A l'intérieur, entre les 2 crochets, vous avez background="nom_de_l'image.jpg" ;
rajoutez ceci juste derrière, avec un espace pour séparer : bgproperties="fixed".
Les
navigateurs n'interprètent pas tous ce code, mais ça fonctionne
dans Internet Explorer et Opera, pas encore dans Firefox.
![]() Si toutes vos pages utilisent la même image d'arrière-plan,
surtout si elle est grande, arrangez-vous pour qu'elles aillent la chercher
au même endroit, dans le même sous-dossier. Ainsi, quand elle est
chargée une fois, elle reste en mémoire, ça accélère
la navigation.
Si toutes vos pages utilisent la même image d'arrière-plan,
surtout si elle est grande, arrangez-vous pour qu'elles aillent la chercher
au même endroit, dans le même sous-dossier. Ainsi, quand elle est
chargée une fois, elle reste en mémoire, ça accélère
la navigation.